HTML的li标签默认为竖向显示。下面,我们来看看html中怎样让多个li标签横排显示吧。

操作方法
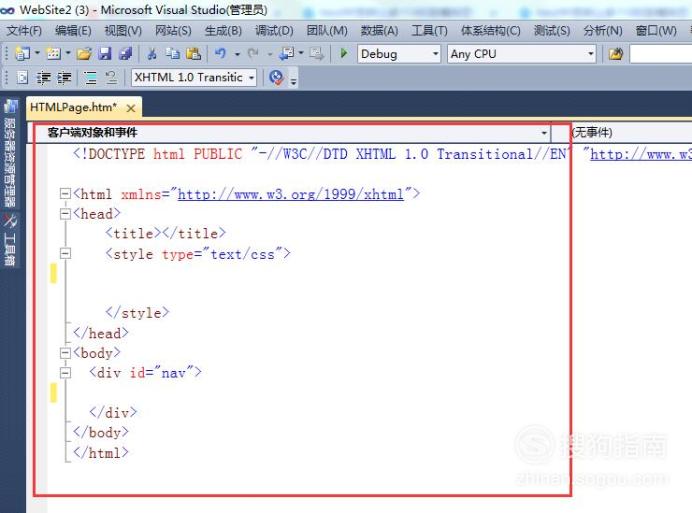
01HTML页面使用Visual Studio软件新建出一个HTML页面,如下图所示:

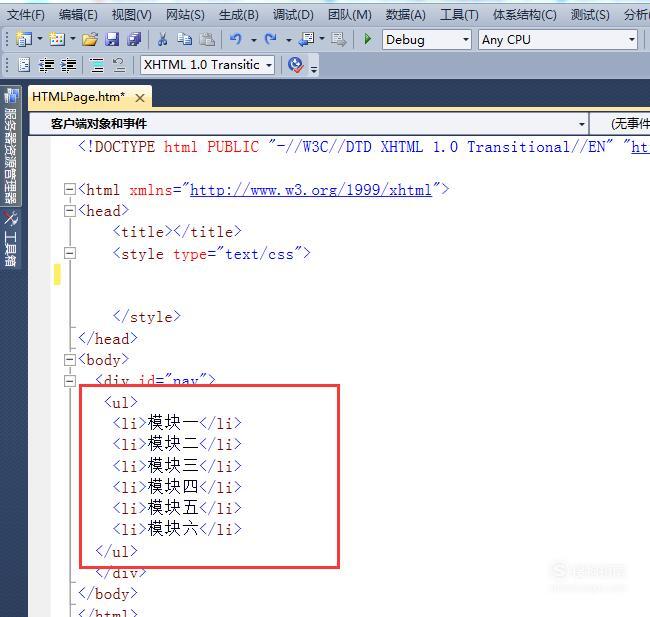
li代码在body标签内输入li标签的相关代码,如下所示: <ul> <li>模块一</li> <li>模块二</li> <li>模块三</li> <li>模块四</li> <li>模块五</li> <li>模块六</li> <ul>

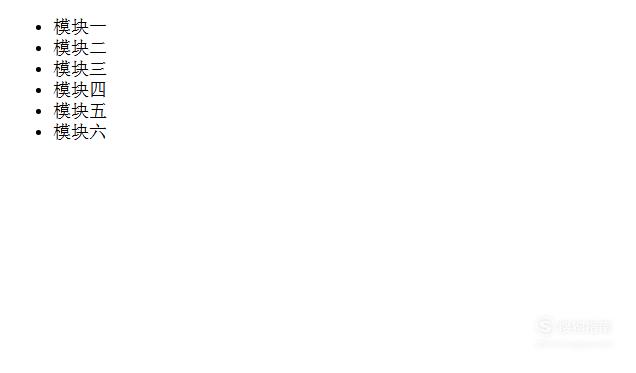
浏览器中显示代码在浏览器中显示的结果图可以看到li标签为竖向显示,如下图所示:

横排显示让li标签横排显示的代码如下所示: #nav ul li { float:left;list-style:none; }

效果图li标签横向显示的效果图如下图所示: