王岩燕



摘要:文章以平凉某高职院校的虚拟实验室网络化的过程为例,简要介绍将LabVIEW和Dreamweaver有机的结合起来实现虚拟实验室网络化的过程。基于网络的虚拟实验室,能实现用户在客户端不需要安装庞大的运行软件就能在计算机上做实验和资源共享的设想,可以有效节省仪器设备的经费投入,为实验教学提供了一种全新的现代化手段。
关键词:实验教学;虚拟实验室;网络化
1基于网络的虚拟实验室设计
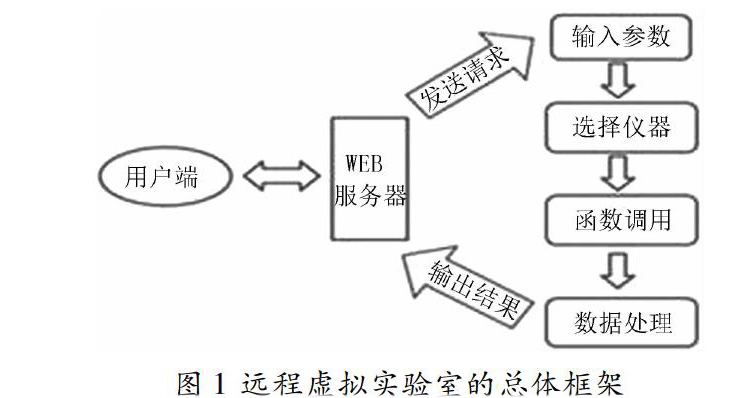
虚拟实验室采用三层的BS网络结构:远程用户端发送请求到Web服务器端后,只需在浏览器配置ActiveX动态插件就可以通过网络直接登陆虚拟实验系统。根据用户的请求,服务器会把需要的实验页面自动加载到浏览器,远程用户在所加载的实验页面中经过仪器选择,函数调用以及参数设置进行实验,实验结束时实验平台将计算机分计算析结果反馈到Web服务器,然后再传输回用户端,完成实验。实验平台的总体框架如图1所示。
2虚拟实验室网络化的步骤
2.1虚拟实验室的网页制作
采用Dreamweaver设计出布局合理界面美观友好的虚拟实验室的网页。设计时先确定好网页的总体布局,然后结合Photoshop逐一创建并完成各页面文档的设计。其中实验内容页面需将本平台能够完成的实验的名称全部罗列出来,每个名称将对应于一个由LabVIEW发布实验时产生的URL,点击某个实验名称,则网页跳转到该实验的实验页面。
2.2虚拟实验的发布
虚拟实验室选用WebSever通信方式来完成各虚拟实验的远程发布。首先配置Web服务器,将已设计好的需要发布的虚拟实验打开,启用Web服务器,完成HTTP端口的设置,并设置Web服务器存放HTML文件的路径;然后设置可见VI,在“Web服务器:可见VI”选项配置服务器根目录下允许被远程连接的VI;接着设置浏览器访问权限,在“选项”列表中单击“浏览器访问”选项,该选项卡用来设置允许连接服务器的远程主机。最后,配置URL,在“Web发布工具”选项VI名称栏选择希望在网页中浏览的VI,在保存新网页对话框中配置网址URL,该网址就是远程机器浏览虚拟实验前面板时的网页地址。
2.3将VI生成的URL和网页中的实验相对应
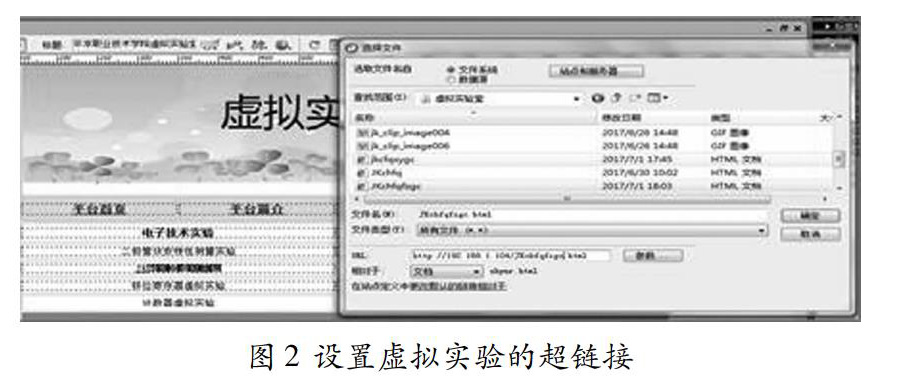
打开Dreamweaver设计好的“实验内容”网页,并找到需要添加网址的实验名称,单击该名称进入该实验页面,在该实验页面中选中“进入实验”这几个超链接文字,右键单击后找到属性面板,在属性面板中添加URL地址。将JK触发器虚拟实验生成的URL和网页中的实验名称相对应的过程如图2所示。
2.4创建网站服务器站点
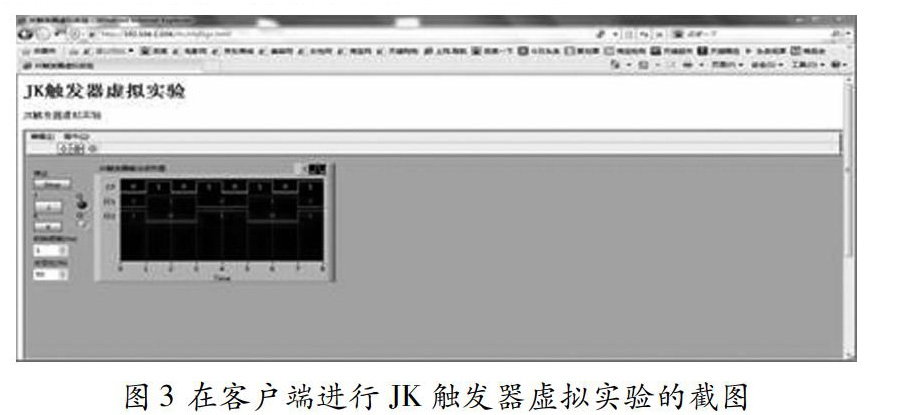
首先,安装IIS。然后,创建Web服务器站点。在“控制面板”中的“管理工具”页面找到“Internet信息服务(IIS)管理器”,双击进入其页面,在该页面双击进入ASP设置窗口,将其启用父路径设为“True”。在“DefaultWebSite”中的“高级设置”中的物理路径中添加所建网站的文件目录。在“DefaultWebSite”主页中“网站绑定页面”中的IP地址一栏输入本计算机的IP地址192.168.1.104,将端口设置为81。然后回到“DefaultWebSite”主页,查看页面右侧“管理网站”栏显示状态,选择“启动”。最后,进行站点的测试。在客户端的地址栏中输入http:192.168.1.104:81,进入到网站首页后,点击进入JK触发器虚拟实验的实验页面如图3所示。
3结论
将LabVIEW和Dreamweaver有机结合起来采用三层BS网络体系结构构建的网络化虚拟实验室,实现了资源和数据共享,不仅可减少仪器设备的经费投入,而且为实验教学提供了一种全新的现代化手段,也可以有效改善实验教学条件,提高实验教学的伸缩性和适应性。
参考文献:
[1]陈玉明.基于WEB的网络工程虚拟实验室的实现[J].电子测试,2017,(Z1):71-72.